
Ryan Mulligan on X: "This tip is also helpful in preventing focus outline clipping when the parent element has a hidden overflow 🙌 https://t.co/snsXncTFXw Here I've made a CSS variable for the
GitHub - kristerkari/css-calc-transform: Tiny Javascript library to transform CSS properties with calc() function values to pixels based on window and element dimensions.

✔️ 🚀 Feature Request: Container - Please allow CSS' calc() value to be inserted as a container width! (Duplicate of #2219) · Issue #17151 · elementor/elementor · GitHub

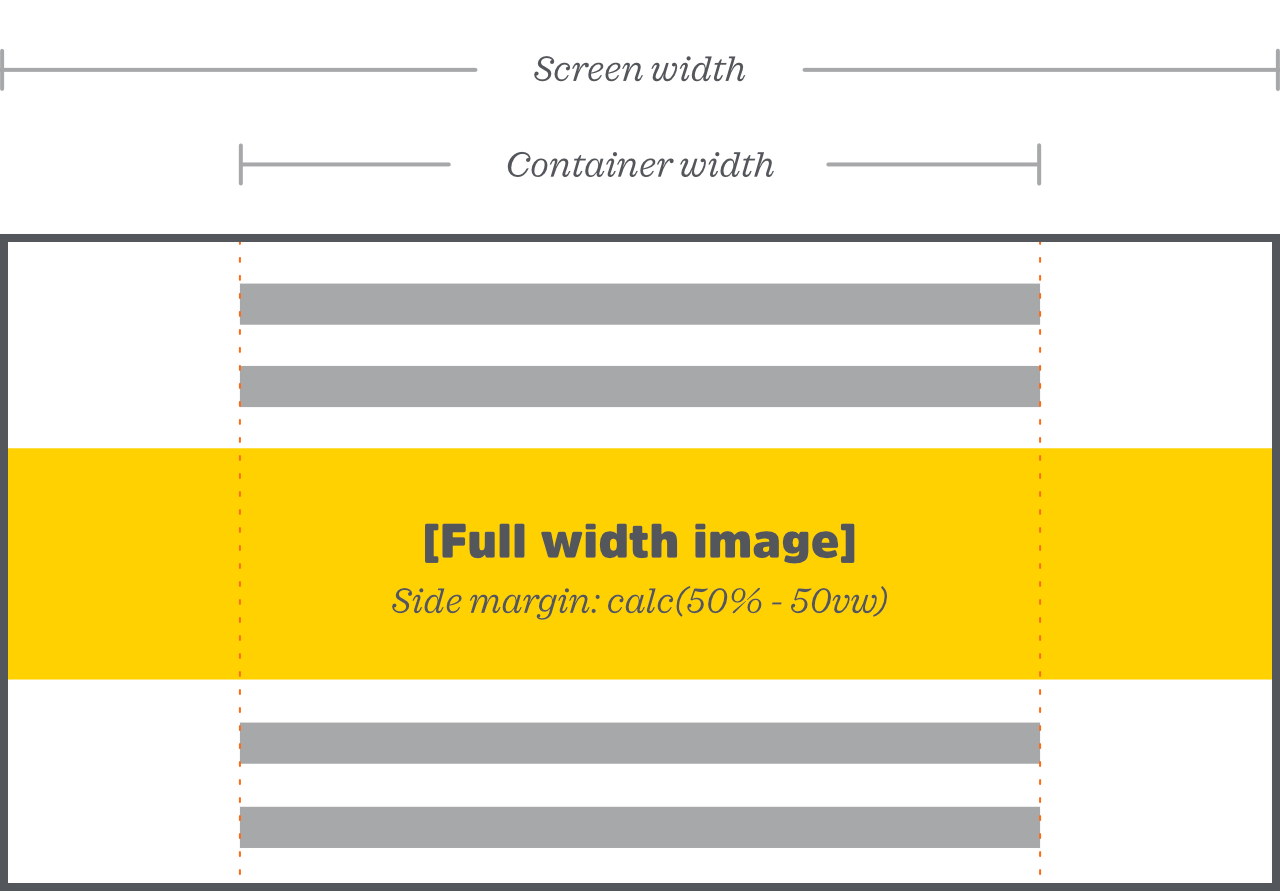
Adding Gutenberg Full- and Wide-Width Image Support to Your WordPress Theme - Josh Collinsworth blog













:max_bytes(150000):strip_icc()/css-height-undefined-parent-13e3dabbfd2247218b57ef6f493cb45b.jpg)




