
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

javascript - How to style {Switch} component from react-router-dom? I tried wrapping it with <div> and does not work - Stack Overflow

How To Fix “Switch is not exported from 'react-router-dom' in React” Error? #razorpay #reactjs - YouTube
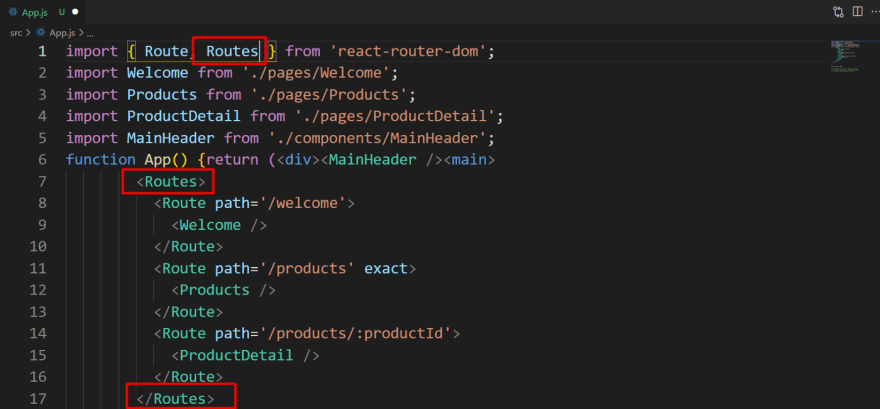
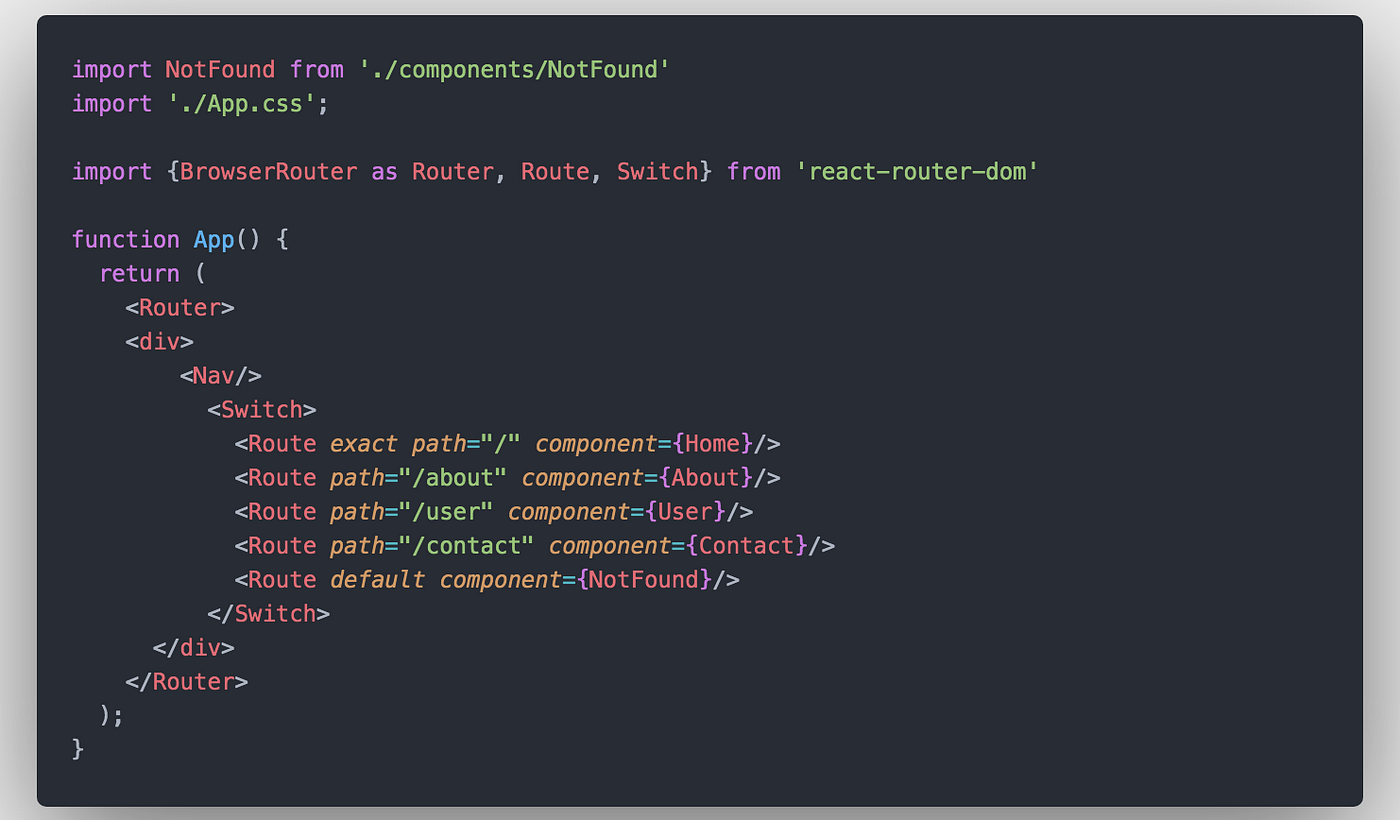
![Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything](https://ei7sbsqceej.exactdn.com/wp-content/uploads/2023/01/an-attempted-import-error_-switch-is-not-exported-from-react-router-dom.jpg?strip=all&lossy=1&w=2560&ssl=1)
Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything
can we use react-router-dom to switch routes in gatsby app · Issue #16120 · gatsbyjs/gatsby · GitHub